
<>
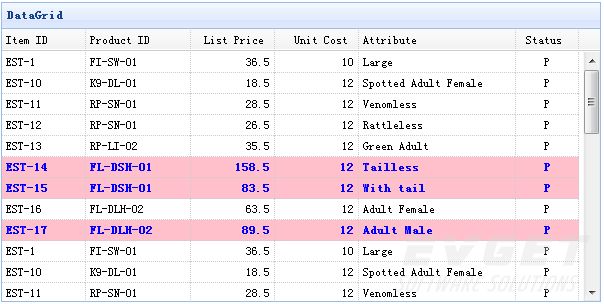
本教程将为大家介绍在某些条件下如何更改数据网格组件的行样式。当listprice值大于50时,我们将为该行设置不同的颜色。

数据网格的rowStyler函数允许您可以自定义行样式,下面的代码演示了如何更改行样式:
< table id = "tt" title = "DataGrid" style = "width:600px;height:250px" url = "data/datagrid_data.json" singleselect = "true" fitcolumns = "true" > < thead > < tr > < th field = "itemid" width = "80" >Item ID</ th > < th field = "productid" width = "80" >Product ID</ th > < th field = "listprice" width = "80" align = "right" >List Price</ th > < th field = "unitcost" width = "80" align = "right" >Unit Cost</ th > < th field = "attr1" width = "150" >Attribute</ th > < th field = "status" width = "60" align = "center" >Stauts</ th > </ tr > </ thead > </ table > $( '#tt' ).datagrid({ rowStyler: function (index,row){ if (row.listprice>50){ return 'background-color:pink;color:blue;font-weight:bold;' ; } } }); 正如您所看到的,我们根据一些条件设置background-color为pink(粉红色),设置文本颜色为blue(蓝色)。
下载EasyUI示例:
有兴趣的朋友可以